Development
7 minute read
WordPress Posts vs Pages: What are the Differences?.
LAST UPDATED:
June 22, 2023


Understanding the different types of content on WordPress can be confusing, given there are so many terms associated with WordPress web design and development.
This can be surprising, especially considering how many websites use WordPress.
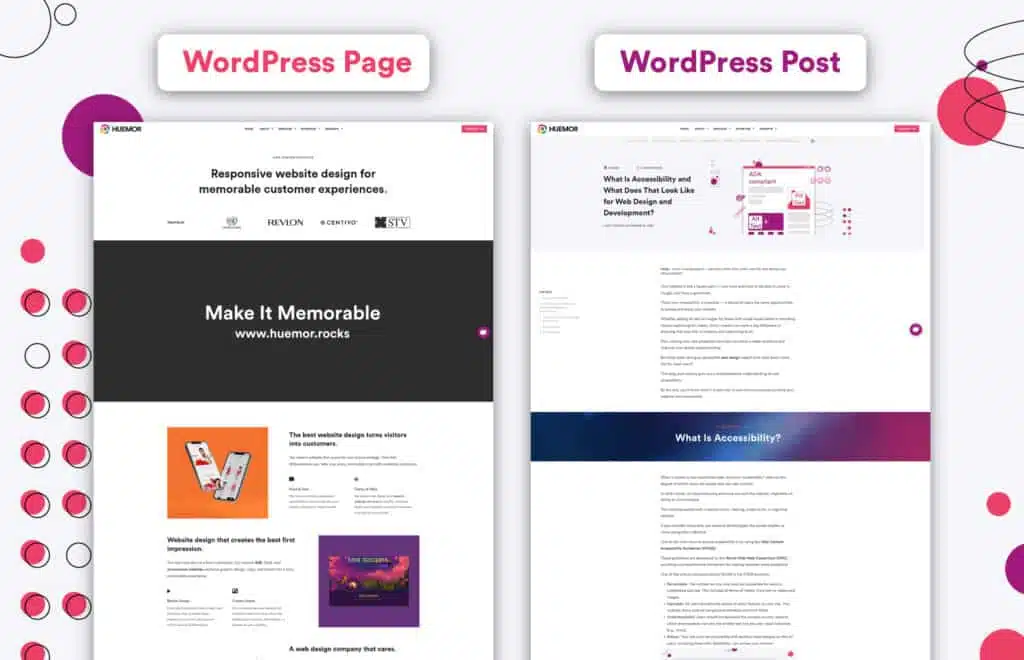
One common area of confusion is posts versus pages. While they sound like they could be similar, they refer to two distinct content types found within the platform.
Posts have a few hallmarks that make them distinct, such as having categories, tags, and author info.
Pages often remain static and have specific functions or purposes, such as contact forms or “About Us” sections.
In this blog post, we’ll help you become familiar with the ins and outs of both posts and pages by walking you through their differing structures in great detail!
Blog posts are a huge part of WordPress’ origin story. WordPress began as mainly a site for bloggers.
Put simply, a WordPress post is similar to an article or blog post, written in HTML and consisting of text and images.
It can be published on your website for visitors to read and interact with.
WordPress also offers neat features that allow you to customize each post according to your needs.
You can categorize them to make them easier for visitors to find.
For example, if you’ve written several posts about product reviews, you could tag them all as “Product Reviews” so readers can easily search for them.
You also can embed media such as videos or photos, include links within your articles, and more.
This makes it easy to create engaging content that looks great on any device or screen size.
Posts are organized into categories, making it easier for visitors to quickly and easily find the information they need quickly and easily.
Popular topics for posts include:
- News
- Opinion pieces
- Interviews
- Tutorials
- Reviews
Posts also have their page on your website with their unique URL.
A post’s page can include the following:
- Title
- Body text
- Associated images or videos
Visitors can also leave comments on each post page if your site has comments enabled.
WordPress posts are essential to any website running on its platform.
They allow users to share stories, ideas, opinions, and more with their readers in an engaging way.
On the other hand, WordPress pages are static content that generally doesn’t change or get updated as often as posts.
Examples of common page types include:
- About Us pages
- Contact Us pages
- FAQs
- Privacy Policy pages
- Terms & Conditions
These pages provide essential information about your business or website that helps build trust with your audience.
Unlike posts, which appear in reverse chronological order on your website’s home page or blog feed, pages have URLs that you can access directly from the navigation menu.
They’re great for creating a hierarchy structure for your website that makes it easier for visitors to find the information they need quickly and easily.
They also offer more flexibility in customization and design compared to posts.
WordPress pages are important because they give structure and organization to your website.
By having distinct pages, users can easily navigate your site and find exactly what they need — quickly and efficiently.
Additionally, having well-structured pages helps search engines index and rank your website higher in search engine results pages (SERPs). This means more people will see your site when searching for relevant keywords.
You may already have an idea of the difference between WordPress posts and pages.
However, you can still get confused between these two essential website components. We’ll clear things up a bit here.
Purpose, Purpose, Purpose
The primary difference between posts and pages is their purpose.
Generally speaking, posts are meant to share information you will update regularly. Think of them like news stories or blog entries.
Posts provide a platform for content creators and bloggers to share their knowledge and stories with their readers.
They are typically updated regularly and display timestamps that allow visitors to know exactly when the post was published.
Posts are also organized into categories and tags to make them easier to find.
Pages typically contain static information that doesn’t change very often.
They don’t have timestamps associated with them; instead, they remain in place until you delete or modify them.
Pages are usually used for evergreen content like contact details pages, an About Us page design, and even a new landing page design.

Generally speaking, the pages section of WordPress holds the key landing pages of a website. These pages typically consist of unique, bold layouts that house evergreen content. In comparison, the posts section of WordPress makes up the blog portion of the website and typically leverages more conservative layouts. The content of this section changes frequently as new content is added on a regular basis.
Caleb Shultz, Director of Projects
Established Time

Speaking of timestamps, another critical difference between posts and pages is when they were established.
If you look at a post on your website, you’ll see that it has a date associated with it telling visitors when it was published.
This date is important because it helps search engines understand how relevant your post is to current topics of discussion online — if you’re writing about something timely (e.g., seasonal trends), then that date indicates to search engines just how fresh your content is compared to competing websites’ content.
Pages, on the other hand, are intended to be used for static content that usually doesn’t change or get updated as often as posts do.
That’s why they don’t have dates associated with them because they don’t need to indicate freshness; they stay in place until you modify or delete them.
Content Ownership
Finally, there’s also a difference regarding who owns the content on each type of page or post.
On posts, the author is usually considered the owner — if someone else adds an edit or comment, that person gets credit for that contribution but not full ownership over the post itself.
With pages, however, things are different. Whoever creates a page is considered its official owner until someone else takes ownership via an administrative action (such as transferring ownership rights).
The short answer is that both posts and pages serve different functions on your website, so having both is essential if you want to create an effective site that meets your needs.
Blogging through posts lets you inform customers about new products or services.
Meanwhile, pages give customers quick access to critical information like contact details and company history without searching through blog articles for what they need.
By combining dynamic content from posts with static content from pages, you can create a comprehensive website experience for customers that will keep them coming back again and again!
Even if you use WordPress posts and pages together, your website can still get disorganized, especially if you don’t know how to manage both.
Here are some ways to help you get started.
Optimize Your Pages for Search Engines
Before publishing your page or post, conduct WordPress performance optimization, especially for search engines.
This means adding relevant keywords to your content, ensuring images have alt text, and writing meta descriptions and titles that accurately describe what’s on the page.
This helps search engines understand more about what’s on each page and boosts your ranking in their results.
Include Internal Links

Internal links are like gold in WordPress SEO terms. They help keep people on your website longer and help search engine spiders better understand what each page is about so that they can rank it more accurately.
Whenever possible, include relevant internal links in all your posts and pages so that readers can easily click through to other related content without leaving your website.
You’ll also want to use descriptive anchor texts whenever possible, so readers know where they’re being linked to before they click.
Make Use of Plugins
Plugins are a great way to customize the functionality of your website or blog without having to write custom code from scratch.
The best WordPress plugins can help you maximize posts and pages, from contact forms and galleries to social media integrations and analytics tracking tools.
It’s important to remember that too many plugins can slow down your site significantly, so it’s best not to go overboard when installing them on your site.
Utilize Categories and Tags
Categories and tags are great tools for organizing content on WordPress sites.
Ensure every page or post has an assigned category and tag so that users can easily find related posts or pages while browsing your site.
Categories should be broad topics, while tags should be more specific; both will help readers quickly find what they’re looking for, encouraging them to stick around longer on your site!
WordPress posts and pages can be a great way to keep content organized on your website or blog.
Remember that each serves its purpose, so ensure you’re using both correctly when adding content to your WordPress site.
If you’re still unsure about using posts and pages or just need help with WordPress website maintenance or building, don’t hesitate to reach out to our team of experts at Huemor.
We’d be happy to chat with you and get started on creating the perfect website for your business.
Contact us today to get started!
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.




![Website Design Standards We Follow [That You Should Too!]](https://huemordev.b-cdn.net/wp-content/uploads/2021/12/2023.04.04.Website-Design-Standards-We-Follow-That-You-Should-Too.jpg.webp)



No comments found