Strategy
20 minute read
Web Design Process: How Does Our Agency Design a Website?.
LAST UPDATED:
April 9, 2024


We won’t lie to you: a lot goes into the website design process. In order to successfully redesign a website, you’ll need:
- To understand who your customers are and what they need
- A site structure that can cover all of those customer needs
- A clear, easy to follow user experience
- A slick, consistent, and memorable design
- Copy that resonates with your audience
- A compliant, easy to edit, and expandable code base
- The ability to tie in business-critical third-party software (CRMs, Marketing Automation, ERP, ATS, etc.)
- A well-optimized on-site SEO structure
- A website with optimized page speed
Starting to feel overwhelmed with what goes into designing a website? You don’t have to be.
The best agency partners have a clear cut and strategic website design process and takes the majority of the burden off of you and your team.
In a nutshell, that’s how Huemor approaches our web design process.
Don’t think about it as lines of code and finding the right images. Think about it as a comprehensive, strategic website development process that takes its time to get it right, and get you the online presence you need.
The Importance of Website Redesign
In today’s digital age, having a visually appealing and user-friendly website is crucial for the success of any business. As technology continues to evolve, so do user expectations and design trends. This necessitates the need for periodic website redesigns to ensure your online presence remains fresh, engaging, and competitive. Here, we will explore the frequency of website redesigns and the myriad benefits web designing brings.
Frequency of Redesigning
Website redesigns should not be treated as a one-time event. Instead, they should be viewed as an ongoing process that aligns with your business goals and industry standards. There is no fixed timeline for when a website should be redesigned, but several factors can indicate the need for a revamp.
Technological advancements, shifts in user behavior, changes in branding or messaging, and evolving design trends are some indicators that it might be time to consider a website redesign. However, it’s important to strike a balance between keeping your website up-to-date and avoiding constant, unnecessary changes that disrupt user experience.
Benefits of a Website Redesign
A well-executed website redesign can yield numerous benefits for your business. Let’s take a look at some of the key advantages:
- Enhanced User Experience: A redesigned website brings a fresh look and improved functionality, making it easier for visitors to navigate, find information, and engage with your content. This ultimately leads to higher user satisfaction and increased conversions.
- Improved Branding: As businesses evolve, so should their branding. A website redesign provides an opportunity to revamp your brand’s visual identity, ensuring it aligns with your current goals and resonates with your target audience.
- Increased Traffic and Engagement: Redesigning your website with search engine optimization (SEO) best practices in mind can result in improved search engine rankings, driving more organic website visitors. Additionally, a well-designed website encourages visitors to spend more time exploring different key pages, increasing engagement and reducing bounce rates.
- Competitive Edge: In a crowded online marketplace, staying ahead of the competition is crucial. A website redesign allows you to analyze your competitors’ online presence and identify areas where you can outshine them, whether it’s through better design, more compelling content, or enhanced functionality.
Steps for a Successful Website Redesign
Embarking on a website redesign requires careful planning and execution. To ensure a successful transformation, follow these key steps:
- Benchmarking Performance: Start by analyzing your current website’s performance metrics, such as traffic, engagement, and conversion rates. This baseline data will help you measure the impact of your redesign and track improvements over time.
- Setting Redesign Goals: Clearly define the goals you want to achieve with your website redesign. Is it to increase conversions, improve user experience, or align with a rebranding strategy? A strategic planning software can help with setting specific and measurable goals along with a realistic timeline will guide your decision-making throughout the entire process.
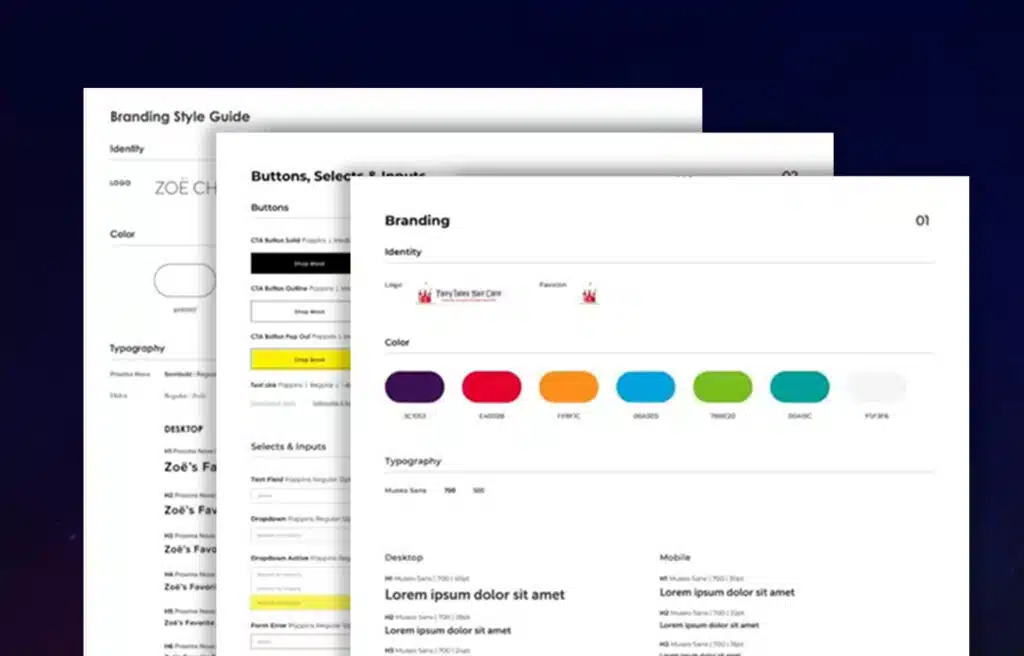
- Defining Branding and Messaging: Take this opportunity to refine your branding and messaging to ensure they effectively convey your core values and resonate with your target audience. Consider updating your logo, color scheme, typography, and overall visual aesthetics.
- Identifying Target Audience: Understand your target audience’s needs, preferences, and behaviors to tailor your website’s design and content accordingly. Conduct user research, analyze demographics, and gather feedback to create a user-centric website experience.
- Protecting SEO: Avoid losing hard-earned search engine rankings by implementing proper SEO strategies during the redesign process. Ensure you maintain existing URLs or set up proper redirects, optimize metadata, and conduct thorough keyword research to preserve and improve your website’s organic visibility.
- Analyzing Competition: Study your competitors’ websites to identify design trends, content gaps, and areas where you can differentiate yourself. This analysis will give you valuable insights and inspiration for your own redesign.
- Evaluating Content: Assess your existing content’s effectiveness and relevance. Identify what needs to be updated, repurposed, or removed entirely. Develop a content strategy that aligns with your redesign goals and supports your brand narrative.
- Choosing the Right Software: Select a content management system (CMS) or website builder that aligns with your business requirements and allows for easy customization. Consider factors like scalability, security, and ease of use when making this important decision.
So without further ado, this is our simple 8-step ultimate website design process, from the initial planning phases through production and completion.
And don’t worry: our clients play a key role in each stage of the journey!
A Quick Client Web Design Process Overview
Let’s look at what’s involved in each design phase.
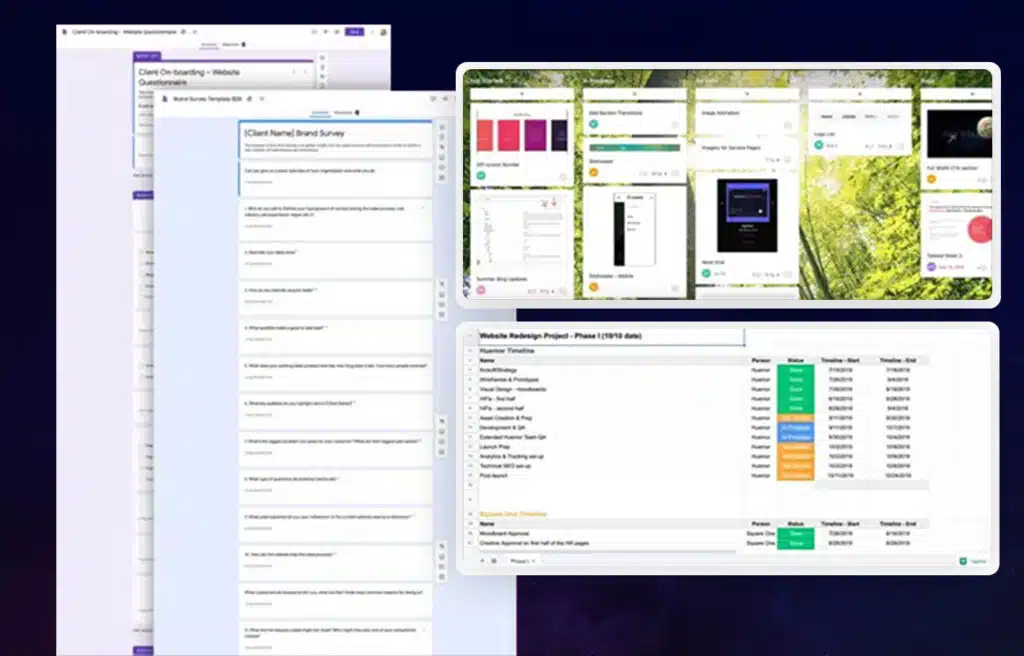
- Pre-kickoff. We’re just getting the web design project started. We’ll get to know each other, and begin research on your target market. Through your web design RFP, client surveys, and other documents, we’ll also learn more about your brand, business, and technical requirements.
- Kickoff. The kickoff, either virtual or in-person, is the official start of the project when we’ll define all elements of the project scope to nail it down and avoid any scope creep later on. We’ll work together in a workshop format to define success, work on goal identification, and start thinking through structure and design and development direction.
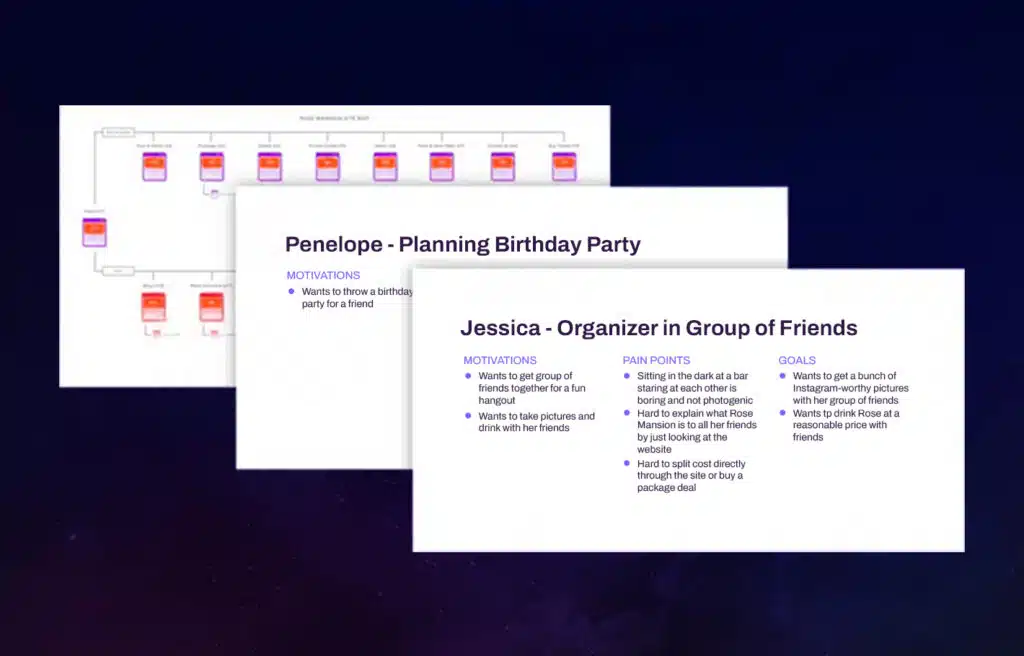
- Discovery Phase. This is a critical step of web design. We’re digging deeper, combining your notes from the kickoff with our own research and analytics. We build elements like personas, sitemap and wireframe, and other visual design documents. We’ll also set up weekly status meetings with you.
- Creative. At this initial stage of setting the design for your website, we make sure we’re on the same page creatively through mood boards and concept designs. We then take those findings to build out prototypes. In this phase of the web design process we also design the website’s real-life interface.
- Development. Time to start coding and actually build the website! In the development phase of the website project, you can expect work on the front-end, back-end, and content management systems. Regular check-ins and early access to a staging server allow us to stay in sync with our clients.
- Pre-Launch. We’re getting ready for the big day. That means extended testing of all features, bug fixes, fixing broken links, and other tweaks to make sure it’s just right. We’ll also schedule the launch and handover date with you.
- Launch. On the day of the launch, our website design and development project team is available to work on any last-minute fixes and adjustments. By the end of the day, you have a fully functioning, beautiful new website.
- Post-Launch. We’ll work for at least 10 business days with each client to fix additional bugs, broken links, and make routine tweaks. We’ll also chat with you on potential long-term engagements for ongoing support.
Let’s dive into a little more detail for each stage of the website design process.
Let’s get to know each other. In this step, we’ll focus on two things: information gathering and scheduling.
That means building on the information in your RFP to flesh out the scope of the project further. All clients fill out a brand and onboarding survey and participate in stakeholder interviews. Behavior tracking software helps us better understand your audience and optimize for conversions.

Meanwhile, we’ll set up a schedule for the project and meetings. This is the time to set up project management tools that will guide the client and project team through the entire process.
Any initial questions? We’ll answer them here.
What You’ll Get Out of the Pre-Kickoff Stage
You get you to know who you’re working with. You also get an idea of exactly how you’ll interact with your web design agency partner throughout the process.
That includes both a detailed project timeline and basic training on the project management tools used throughout the process. By the end of this step, the stage has been set.
The kickoff meeting is a comprehensive workshop. It’s the best way to learn about everything behind your need for a new website. We focus on questions like:
- What challenges does your business face?
- What are the pain points that led you to a new website design?
- What, in your eyes, would make a website successful?
- Who is your target audience?
Depending on circumstances and location, the kickoff meeting can be conducted virtually or in-person. Either way, it’s a workshop format, collaborative in nature, that all key stakeholders from the agency and client-side join.
Kickoff meetings work best when every decision-maker on the client-side is included. That might end with your CMO or go as far up as the owner. The more brainpower, the better.
We bring the agenda. You bring insights. That includes exercises to truly understand your brand, establish measurable goals, think through the structure of the new site, and hone in on the creative direction.
By the end of the workshop, the project is officially kicked off. We have what we need to start planning.
What You’ll Get Out of the Kickoff Meeting
By the time the workshop is over, you truly know who you’re working with. The creative brief will give you a fresh perspective on your business, and how your website might help you grow.
But that’s just the start. All clients will receive a concise list of goals the website needs to accomplish from start to finish, alongside a document with key takeaways on site structure and creative direction.
In other words, by the time we wrap up the meeting, you’ll be able to see the first design elements of your new website.
It’s time to expand on that kickoff meeting. A comprehensive analysis compares its findings with quantitative data and analytics. Our goal is to find both points of convergence and divergence.
Out of those points, you can expect our proposed design process steps. That means a comprehensive sitemap of the website’s structure. We’ll also create other supporting documents like wireframes, along with user flow charts, Gannt charts, and personas.

At this point, the weekly meetings are going strong. We’ll also establish a regular flow of collaboration in our project management software to keep the productivity going and keep you in the loop.
What You’ll Get Out of the Discovery and Planning Phase
We’ll keep you in the loop. Ultimately, you get a comprehensive plan describing your new website’s strategic direction. That starts with a summary of our findings and rationale, but also includes a more intuitive and logical site structure.
User personas and key user flows matter for our process but can be valuable for other marketing efforts as well. Finally, at the end of this planning phase we’ll deliver and discuss creative mood boards to give you an idea of the creative direction.
So far, it’s been all about the strategy. In step 4, we begin to boil that strategy down into actual, visible, appealing creative and concepts during the design process.
Wireframes

The mood boards in the previous step kick off that project, your feedback included. Now, it’s full steam ahead on exploring the creative direction. To get there, we’ll deliver high-fi designs and content elements, prototypes that allow you to visualize your new site. We’ll make sure to have the color scheme, brand fonts, and other brand elements dialed in with you.
Based on your feedback, discussed in the now-standard weekly meetings, we’ll collaborate on more polished user interfaces and potential animations. We’ll also source all visual assets like images and video, to make sure we have what we need to produce the creative.
Copy & Content
Copy and content creation are executed in parallel with the high-fi designs. We develop Google content doc templates mirroring the structure of the wireframes that both teams can collaborate with. Here we’ll help refine the voice and intent of the already existing website content, so it sounds as great as it looks.
Preparing For Development

The design process ends with a formal hand-off to the web development team, but only once everyone involved is 100% behind it. In this hand-off, we’ll produce visual style guides and technical specification documents to ensure the website design is consistent and matches up with the functionality requirements.
What You’ll Get Out of the Creative / Design Phase
Other than beginning to see your brand identity in flesh and blood? You get multiple concepts that help you identify your preferred direction. Interactive, high-quality prototypes and a polished user interface make that decision easier.
By the end of this stage, we’ll deliver a comprehensive plan for your new website’s creative direction. But we’ll also deliver all native design styles. You retain ownership and can leverage them within your marketing strategy.
If you’re not in the weeds on web development, it’s easy to get confused by the many potential approaches. Agile, waterfall, what? With us, you don’t have to worry about the details. Instead, we’ll guide you through it in our development process.
Huemor uses a section-based development, which means we don’t keep you in the dark until the site is ready. Instead, you’re involved throughout the web design process. All we need is your continued collaboration and participating in our software and weekly meetings.
The development process starts with setting up the dev, test, and live environments of the site. It also includes setting up the framework and content management system. We’ll map out content management needs, work on software integrations, and, of course, the actual coding on the front and back end.
The end of the base set up brings with it SEO strategy, data migration and analytics set up. It also includes testing for performance, load, and any other functions. And of course, we’ll run regular backups to preserve your site. We want you to have a well-oiled website, after all.
What You’ll Get Out of the Web Development Phase
Other than a functional, coded site on the development server? Yes, it doesn’t actually end there. You can expect a full development schedule and launch plan that follows your required timeline pending any surprises.
Meanwhile, weekly progress reports keep you up to date, while early access to a staging environment helps you preview your website in all its glory.
We’ve completed the design and development process, it’s time to get ready for launch. During this step, we make sure that everything is ready for launch. Think of it as the countdown in Cape Canaveral. By the time we’re done. You know your site will be ready for the final push.
Don’t underestimate the importance of this step. It’s our chance to write and double-check all page titles and meta descriptions. We’ll clean up 301 redirects, and block confirmation pages from being indexed. Compressed images, Javascript, and CSS ensure fast and efficient load times.
We’re not done yet. Through lazy loading and caching mechanisms, we’ll further speed up the site. All analytics and goals tracking and optimizations will be ready, and we’ll also make sure search engines like Google like your site for search results.
The final piece is a comprehensive quality assurance from both the development and the client team. Now is the time for any bug fixes and improvements before anyone pushes the go-live button.
What You’ll Get Out of the Pre-Launch Checklist
First, you’ll get plenty of time to review the website and make sure it’s right. We’ll work with you on a website acceptance document that walks you through everything you need to be prepared for.
And then, we’ll set the launch time. By the end of this step, you’ll know exactly when your beautiful, functional, new website finally sees the light of day.
Want Our Checklist?
This article covers our entire website launch checklist – enjoy!
It’s the day of the launch. A stressful, exciting time. Dial-up the exciting and tone down the stressful if you’ve gone through all the above steps, but you still want to get this day right.
In our case, that means all critical members of the project team will be available the entire day. That way, we can quickly squelch any problems that might surface. To catch them, we go over a comprehensive final launch checklist with you.
We’ll make sure that the SSL is working and your site is secure. We’ll also switch over your DNS, the domain name that your users will use, to point to the live website. Any issues there? We’ll resolve them on the spot.
And of course, we verify the successful launch with you at the end of the day. That way, everything is clear and ready to go.
What You’ll Get Out of Your Website Launch
A shiny, new website of course! Even better, you’ll get a website that you know will function well, is secure, and free of bugs. Congratulations—you’ve made it.
Your website is done, but our web design workflow is not over. Not quite, at least. If this is a comprehensive website redesign, you might see your search results dip temporarily. We’ll prepare you and walk you through the reasons.
That’s not it, though. After launching the website, all of our clients receive limited ongoing support for 10 business days .
During that time, we’ll monitor your website speed, conversions, and form conversions. If any issues pop up, we’ll resolve them.
Beyond bug fixes, we will also start talking to you about a longer engagement. That might include ongoing QA or feature requests that were beyond the scope of the initial launch.
We also offer ongoing search engine optimization services that will improve your site’s (and business) visibility and brand awareness over time. Expect a conversation about how we can help you build SEO-focused content strategies and tactics to accomplish those goals.
Finally, you’ll hear from us about our Grow agreement, an ongoing engagement that keeps us working together to improve your website’s conversion rate over time.
What You’ll Get Out of the Post-Launch Phase
First and foremost, you’ll be able to rest easy knowing that your investment is safe, and the launch went well. The initial post-launch support helps you clean up anything you need to get rolling on the new site.
The other piece you’ll get is the option for ongoing website support. We won’t pressure you on that. But we will walk you through your options to make sure you have what you need to run (and improve!) your website over time.
And that’s it! By the end of this step, you’ll have a website in-hand that’s as beautiful and on-brand as it’s functional. Any questions about our web design process? Just email us or leave a note in the comments below.
Complete Website Design Process for Clients
That’s it, you’ve reached the end of our web design and development process! By the end of this step, you’ll have a website in-hand that’s as beautiful and on-brand as it’s functional.
Any questions about our web design workflow? Just email us or leave a note in the comments below.
All about the web design process
Here are some best practices and further info on website design. If you have further questions don’t hesitate to reach out.
Website Design Process FAQ
Questions about what makes good website design? We try to answer them here.
What is the web design process?
The web designing process is the set of steps that web designers follow to create websites. The process can be divided into four broad stages: planning, design, development, and testing.
In the planning stage, web designers gather information about the client’s business, their target audience, and the purpose of the website. They also research similar websites to get ideas for the design. Once they have a good understanding of the project, they create a sitemap, which is a map of all the pages on the website.
In the design stage, web designers create mockups of how the website will look. These mockups are then turned into web pages using HTML and CSS. Web designers also need to consider how the website will be used on different devices, such as mobile phones and tablets.
In the web development process stage, web developers take the web pages created by web designers and turn them into functioning websites. They add interactivity using programming languages such as JavaScript and PHP. Web developers also need to make sure that the website is secure and can handle any traffic that it receives.
Finally, in the testing stage, web designers test the website to make sure that it works as expected. They check for any errors and test how well the website works on different browsers and devices. Once everything is working properly the web designing process is complete, the website is launched for anyone to use.
Do you help develop web apps?
We are not an app development company per se, but depending on your needs, a web application could potentially be included as part of the scope definition. Feel free to talk to us about your web project, and we’ll decide if we can serve you or if we prefer to refer you to one of our software development partners that specializes in web applications.
What are the 5 stages of web design?
Some designers break the web design process into five steps. These five steps of the web design process are: design, review, develop, test, and launch.
- The design step is when the web designer creates a mockup of the website, using a wireframe or Photoshop. This is where the website’s layout, colors, and other visual elements are decided.
- The review step is when the web designer shows the mockup to the client and gets feedback. The client may want changes to be made to the design.
- The development step is when the web designer codes the website using HTML, CSS, and JavaScript.
- The test step is when the web designer tests the website on different browsers and devices to make sure it looks and works correctly.
- The launch step is when the web designer uploads the website to a web hosting company and makes it live for everyone to see.
Do you provide ongoing website maintenance?
Yes, in addition to designing websites, we provide ongoing website maintenance and website support.
What are the 7 steps in the design process?
Some web designers break the web design process into 7 crucial steps: defining the problem, conducting research, brainstorming and conceptualizing, creating a prototype, selecting and finalizing, product analysis, and improving.
- The first step, defining the problem, is important because it helps designers understand what they need to design. They need to identify the needs of their users and what they want to design before they can begin.
- Conducting research is the second step. This helps designers learn about their users and their needs. They also need to understand what similar products are available and how they work. This information helps them generate ideas for their design.
- The third step is brainstorming and conceptualizing. In this step, designers generate ideas for their design. They think about how their design will solve the problem they identified in the first step. They also consider what features their design should have and how it will be used by users.
- The fourth step is creating a prototype. A prototype is a mock-up of the design that allows designers to test how it works in real life. This helps them identify any problems with their design and make necessary changes before finalizing it.
- The fifth step is selecting and finalizing. In this step, designers choose the best idea from their brainstorming and make it into a real design. They also add any finishing touches to their design, such as colors and graphics.
- The sixth step is product analysis. In this step, designers test their product with users to see how well it works. They gather feedback from users to see if there are any problems with the product. based on this feedback, they may make changes to their design.
- The seventh and final step is improving. In this step, designers take what they learned in the previous steps and use it to improve their design. They make changes to their design based on user feedback and testing results. This ensures that their design is the best it can be before it goes to market.
Can I design my own website?
There are a lot of tools out there to build websites, but if your goal is to attract visitors to your website, you need a proven web design process. If you want to design a website that has impressive, custom visual elements and a brand-focused visual style you need to know web design trends for your industry. As you can see, website projects go beyond just getting a website online. Your site should be one you’re proud of.
Further Reading On Website Design and Development.
Looking for web development and design inspiration? These articles should help.
- How Much Does It Cost to Build a Website?
- A Step-by-Step Website Redesign Project Plan
- Proven Ways to Improve Your Mobile Ecommerce Conversion
- Our Approach to Drupal Website Design
- B2B Ecommerce Web Development Done Right
- Our Approach to WooCommerce Web Design
- How to Build a Web Design System
- WooCommerce vs Shopify: Who Comes Out as a Winner?
- Choosing the Right Product Metrics Using UX Research Process
- Reasons Brands Migrate from Magento to Shopify Plus
- Our Top Retail Website Examples
- Understanding Web Design and Web Development
- Our Top Beauty Website Examples
- The Importance of Shopify Speed Optimization
- Our Shopify Speed Guide Checklist
- Guide to Optimizing Shopify Image sizes
- Best SaaS Websites of 2022
- The Role of Dynamic Website Content in 2022
- Our Approach to Shopify Design and Development
- New Website SEO Foundations
- Our Approach to Ecommerce Website Design
- WordPress Performance Optimization Best Practices
- 100 Ecommerce Website Design Tips
- Our Approach to HubSpot Website Design
- How We Build Small Business Websites
- The Huemor Way of Building Startup Websites
- 20 Top SaaS Websites & Why They Rock
- WordPress Website Design with Huemor
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.




![Website Design Standards We Follow [That You Should Too!]](https://huemordev.b-cdn.net/wp-content/uploads/2021/12/2023.04.04.Website-Design-Standards-We-Follow-That-You-Should-Too.jpg.webp)



2 Comments
I must say, this article provides a comprehensive overview of the challenges one faces when designing a website for a global audience. I would like to add some more challenges one can face in designing. Here you go: 1. Censorship and Content Restrictions. 2. Cultural Aesthetics. 3. Quality Assurance. 4. Global Brand Consistency. 5. Mobile App Localization. So one need to avoid these challenges to get the best website design. For that one a top website design company who can design website with the latest trends and technology that attracts the users.
As you have mentioned website development process consist of different steps. You have almost covered every step of the process but some of the other I have mentioned below: 1. Compliance with Privacy Regulations 2. Ongoing Optimization 3. Backup and Disaster Recovery 4. Localization and Internationalization 5. Compliance with Web Standards